Several B2B and professional services website awards
Tag: website design
Web design, rebranding, responsive websites, microsites, interactive design, landing pages, WordPress website design, online marketing, and banner ads
Why tables for layout is stupid: Updating a fan favorite
“Why tables for layout is stupid” has been one on our most popular articles since it was published in 2004, with hundreds of thousands of visits and 24 international translations. Since more people access the web on their phones than from their desks and Google rewards mobile-ready sites, we decided it was time to update “Stupid Tables” to make it responsive.
WordPress website for structural engineer
McHale Engineering has years of experience, but didn’t have an online presence for reaching architects, commercial builders, and homeowners.
15 for ’15
Clients often ask us where we think they should focus their marketing efforts to make sure they are hitting all the right targets. As the year comes to a close, here are 15 things we think you should consider for next year. They represent our top five recommendations each for 2015 for digital marketing, marketing communications, and branding strategy.
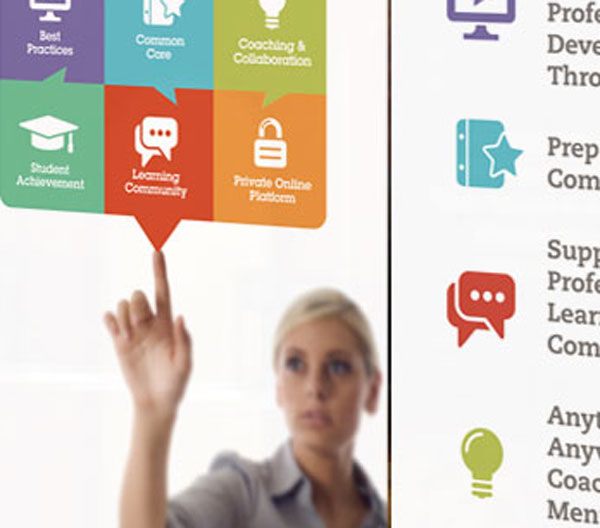
K-12 education product launch and website design
When Teaching Channel decided to monetize its solution, the company needed a new site and materials to reach K-12 educators.
Top 5 B2B Mobile Myths [Infographic]
Think your B2B customers aren’t using mobile devices to visit your website and read your emails? Wrong! Here are the top 5 most common misconceptions about B2B mobile users.
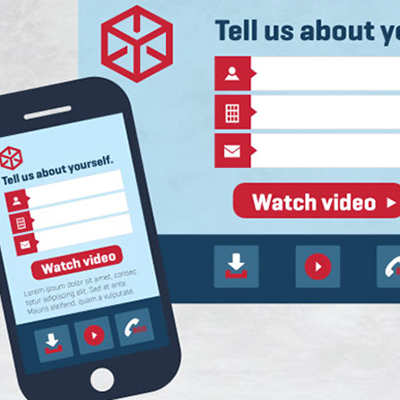
Interactive product selector wins B2B and microsite awards
Multiple awards for a B2B microsite
10 tips for successful B2B landing pages
Make the effort to optimize your landing pages, remembering that the user experience there is as important as the initial email. A dedicated, on-brand responsive landing page with a simple registration form can make all the difference.
Top 10 online marketing trends for 2014
With 2014 just beginning, it’s a good time to examine some of the hottest trends in online marketing and web design. Here’s our take on the most relevant technologies and strategies to watch and implement this year.
Designing responsive websites
From a web designer perspective, responsive design provides new challenges. Establishing a look and feel for the site is just the beginning. A design team should think about the different experiences for each user (laptop, desktop, tablet, and phone) and determine what’s optimal for each.
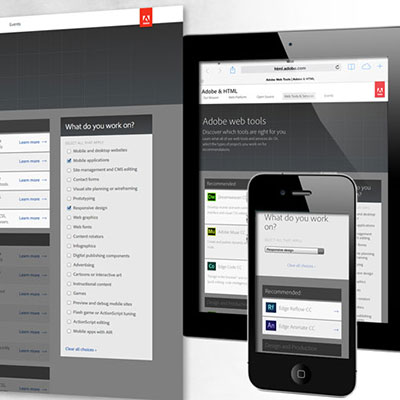
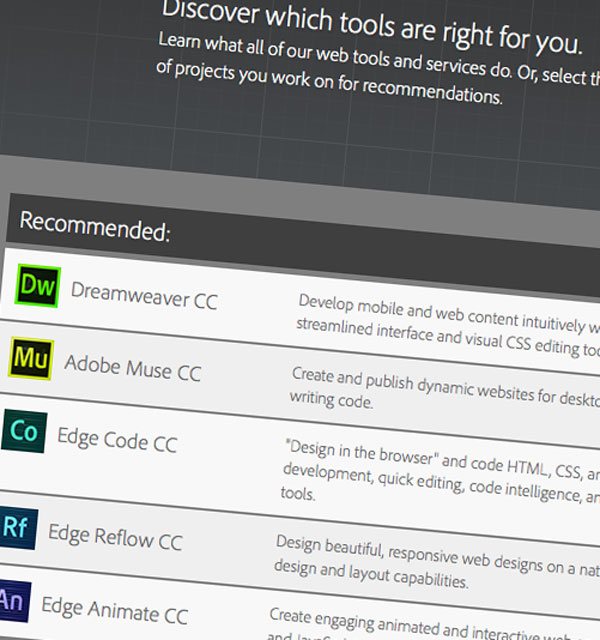
Adobe Web Tools Selector
Helping customers figure out which software is best for them can be challenging, unless you have an online tool that provides instant recommendations.
What is responsive design?
Responsive design refers to a website’s layout and content changing, depending on the size of the user’s viewing screen. This adjustment optimizes a web experience for all users — from desktop and laptop users to tablet and smartphone users.