The Scott Design Process
By following a proven process we create online marketing programs that are successful.
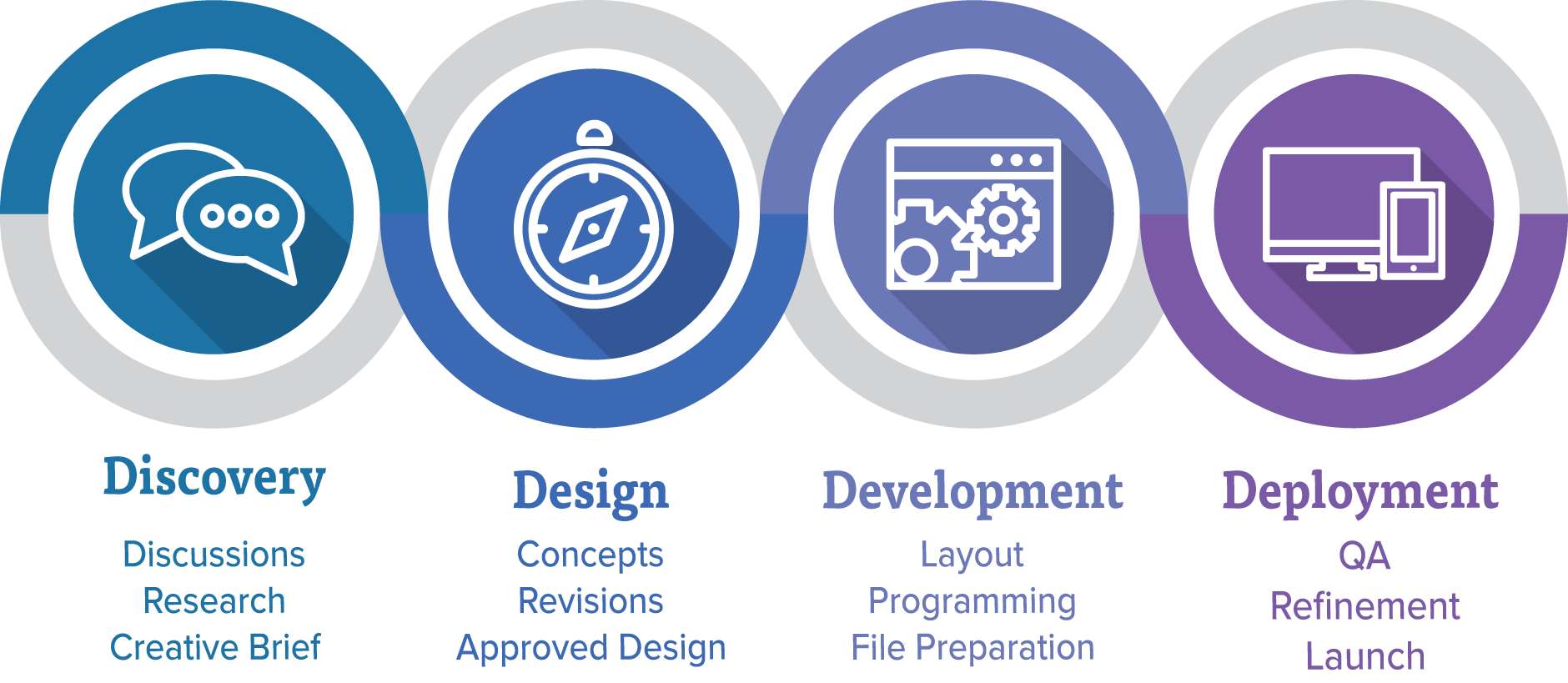
The design and development process, however, should be smooth if you follow a clear plan. Scott Design follows a clear four-step process to ensure a successful launch of web designs, email campaigns, landing pages, web apps, and other emarketing projects. The example below is for a typical 25-page responsive website.

Discovery Phase: 1–2 weeks
Before Scott Design starts to work on web design concepts, we spend time working with our client to develop a discovery brief. We ask questions and discuss the company’s positioning; history and culture; key products and solutions; target audiences; site objectives; competitors; tone of communication; design considerations; proposed content; technical requirements; and desired functionality of the site. Developing the discovery brief is a cooperative task, with the client providing most of the information, and Scott Design building and expanding upon the information to create a robust, accurate brief to guide the project from start to finish.
- Ask questions and discuss site requirements, marketing objectives, target audiences, competition, positioning, and more.
- Review the competitors’ websites.
- Create a discovery brief that directs the creative team.
- Make revisions to the discovery brief.
The Design phase begins after approval of the discovery brief.
Design Phase: 2–3 weeks
The discovery brief is a foundation the team uses to develop initial design concepts. A well-organized, well-thought-out brief ensures that Scott Design will present first-round concepts that are both creative and on target in terms of your objectives. Internally, Scott Design has several rounds of brainstorming, followed by sketching and preliminary mock-ups, and then two or three rounds of revisions to the final comps. This is all before the client sees Round 1 designs. We then present concepts and refine the selected design, making sure it meets the project’s requirements outlined in the discovery brief, and that it will work once we begin development.
- Work on design concepts; go through internal reviews.
- Present three or four web design concepts; discuss feedback.
- Each concept displays a home page and subpage, including responsive layouts
- Make two or three rounds of revisions to the selected concept.
The Development phase begins after the design is approved and content is provided.
Development Phase: 3–4 weeks
During the development phase, Scott Design builds the site itself, using new, revised, and existing content. Scott Design adapts and problem-solves for any issues that arise during development. The templates that form the basis of the design are created a refined and then actual content is added to the site. During development, the site is viewable at all times on a staging server using desktop and mobile devices, where our client can monitor ongoing process, make suggestions, and respond to questions from Scott Design.
- Build templates using the new design.
- Migrate content into the new template.
- Post in-progress site on a password-protected staging server.
- Reviewers provide ongoing feedback.
Usually a week before launch, there is a content freeze.
Deployment Phase: 2–3 days
We include time for proofreading every page and performing final QA on the site, so every link, every word, every diagram is reviewed closely. We use a 30-point checklist to ensure that we check links, view pages in different browsers and on multiple devices, and troubleshoot any final issues. This final QA is a joint venture by the client and Scott Design and covers everything from checking code, validating the site, and doing initial SEO, to proofreading, verifying phone numbers and addresses, and checking all links. When the site checks out, we work with the hosting vendor to migrate the new site files from the staging server to the live production server.
- Perform a final QA of the site
- Clear for launch with our preflight checklist.
- Make any minor revisions or corrections.
- Move the site to live servers for launch.
Once the site is live, Scott Design is on call to make any urgent edits.
A process for success
By following a proven process, Scott Design ensures successful completion of your project, on budget and on time, and without the worries associated with completing small and large marketing projects.
Read more at “Web Design: Ensuring a smooth process for your project”